カレンダー
ブログ&サイト内検索
最近の記事
最近の動画
最近のコメント
カテゴリー
[ハムライフ]
(263)
[お手軽移動運用]
(40)
[自作室]
(72)
[アパマンアンテナ]
(5)
[出来事]
(62)
[雑記帳]
(63)
[JT65/FT8]
(6)
[UD関係]
(22)
[IchigoJam]
(99)
[IchigoHam]
(49)
[SDR]
(0)
[ハム川柳]
(3)
[備忘録]
(36)
[カムバック・ハム]
(15)
[未選択]
(3)
[GBD号改造記]
(5)
[外部キーパッド]
(25)
リンク
にほんブログ村
昨日、近鉄 大和西大寺駅での乗換え時になんか違和感!!・・・
駅名看板や乗換え案内板が付けかえられていて、路線に英文字、駅名にはナンバーが振られています。地下鉄などではずいぶん前からそうでしたが、遅ればせながらですが近鉄も、ですね。ともあれUD的には進歩です。

路線コードは近鉄奈良線が"A"、京都・橿原線が"B"のようです。近鉄奈良駅が[A28]、大和西大寺駅はAとBの両線が交差するので[A26]且つ[B26]となっていました。駅名看板で奈良線の隣駅の菖蒲池は[A21]。 大和西大寺の数字を両線共に26にするためにA22~24は欠番なんですね。
ちなみに、京都線の隣の平城駅は連番でB25です。京都線の黄色が写真では見にくいですね。さらにちなみに、上の写真を「色のシミュレーション」をかけるとこうなります。

調べてみましたら、近鉄さんのお知らせのページに
近鉄全線の路線と駅ナンバーの一覧表もあり大変興味深いです。
<PR>
駅名看板や乗換え案内板が付けかえられていて、路線に英文字、駅名にはナンバーが振られています。地下鉄などではずいぶん前からそうでしたが、遅ればせながらですが近鉄も、ですね。ともあれUD的には進歩です。
路線コードは近鉄奈良線が"A"、京都・橿原線が"B"のようです。近鉄奈良駅が[A28]、大和西大寺駅はAとBの両線が交差するので[A26]且つ[B26]となっていました。駅名看板で奈良線の隣駅の菖蒲池は[A21]。 大和西大寺の数字を両線共に26にするためにA22~24は欠番なんですね。
ちなみに、京都線の隣の平城駅は連番でB25です。京都線の黄色が写真では見にくいですね。さらにちなみに、上の写真を「色のシミュレーション」をかけるとこうなります。
調べてみましたら、近鉄さんのお知らせのページに
2015年08月19日「駅ナンバリングを全線で実施します」
とニュースリリース掲載されていました。近鉄全線の路線と駅ナンバーの一覧表もあり大変興味深いです。
<PR>
PR
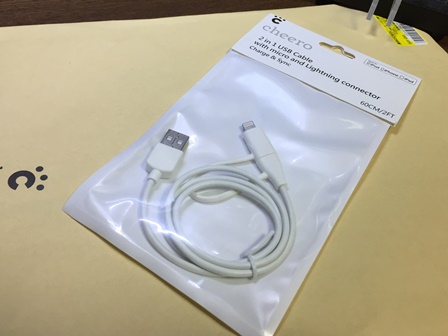
先日ポチったケーブル「cheero 2in1 USB Cable with micro USB and Lightning connector Charge & Sync」のお話です。

下の写真の右端がそれです。マイクロUSBケーブルの先にLightning アダプタがついていてiPhoneの 充電・データー通信にも使えるという優れものです。

これまでは写真の左側のiPhoneの LightningケーブルとマイクロUSBケーブルの2本を持ち歩いていました。出先でiPhoneの写真データ転送や充電したり、ポケットWiFiを充電することがあるからですが、2本を同時に使うことはありませんでした。これからはこの一本だけで大丈夫です。
もっとも、USBケーブルとApple純正のLightning - Micro USBアダプタ を持ち歩くという選択肢もあったのですが、私はあの小さなアダプタをうっかり紛失する自信(?)がありましたので。これなら紛失の心配も無用です。

また、Apple純正の Lightningケーブルよりも堅牢感があって、更に手ごろな短さ(70cm弱)なので持ち歩きに適しています。個人的には純正品コネクタのつるつる仕上げ(シボ無のツヤ)はUD的に如何なものかと思って久しいのですが、その点もこれは良しですし。

iPhone6をこれで繋いで認識もPCとデータ転送や、充電も出来ています。(AppleのMFI認証取得済とのこと) 私が使用していろiPhoneジャケットでは、そのままLightningコネクタが挿入ができました。消費者目線で大満足です。
さて、Lightningの仕組みやUSB充電の各デバイスの原理を理解ができていないのですが、このケーブルを眺めていて、iPhoneのコネクタが何故わざわざLightningコネクタなのか? USBではないのか?と素朴な疑問を感じるようになりました。
Lightningコネクタの生い立ちとの関係や、業界内でのいろいろな大人の事情やがあるのかも知れませんが、もともとUSBのUはユニバーサルだったはずで、同一目的・機能のものは種類が少ないほどなにかと便利ですし。

とはいえ、こういう類のものは20数年前に比べたらずいぶん便利になりました。今後もその方向へ進化していってほしいと思います。
下の写真の右端がそれです。マイクロUSBケーブルの先にLightning アダプタがついていてiPhoneの 充電・データー通信にも使えるという優れものです。
これまでは写真の左側のiPhoneの LightningケーブルとマイクロUSBケーブルの2本を持ち歩いていました。出先でiPhoneの写真データ転送や充電したり、ポケットWiFiを充電することがあるからですが、2本を同時に使うことはありませんでした。これからはこの一本だけで大丈夫です。
もっとも、USBケーブルとApple純正のLightning - Micro USBアダプタ を持ち歩くという選択肢もあったのですが、私はあの小さなアダプタをうっかり紛失する自信(?)がありましたので。これなら紛失の心配も無用です。
また、Apple純正の Lightningケーブルよりも堅牢感があって、更に手ごろな短さ(70cm弱)なので持ち歩きに適しています。個人的には純正品コネクタのつるつる仕上げ(シボ無のツヤ)はUD的に如何なものかと思って久しいのですが、その点もこれは良しですし。
iPhone6をこれで繋いで認識もPCとデータ転送や、充電も出来ています。(AppleのMFI認証取得済とのこと) 私が使用していろiPhoneジャケットでは、そのままLightningコネクタが挿入ができました。消費者目線で大満足です。
さて、Lightningの仕組みやUSB充電の各デバイスの原理を理解ができていないのですが、このケーブルを眺めていて、iPhoneのコネクタが何故わざわざLightningコネクタなのか? USBではないのか?と素朴な疑問を感じるようになりました。
Lightningコネクタの生い立ちとの関係や、業界内でのいろいろな大人の事情やがあるのかも知れませんが、もともとUSBのUはユニバーサルだったはずで、同一目的・機能のものは種類が少ないほどなにかと便利ですし。
とはいえ、こういう類のものは20数年前に比べたらずいぶん便利になりました。今後もその方向へ進化していってほしいと思います。
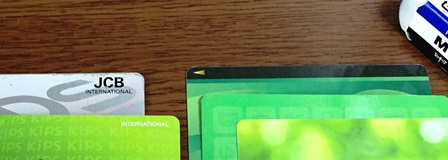
新しいカードが送られてきた。これまではカードはシルバーだったが今度はグリーンのカードだ。
別段構わないのだが、財布の中にはグリーン系のカードが既に3枚あるのでもう一枚グリーンが増えることになる。

色の組み合わせでの意匠権が云々される昨今だが、だれもが知ってる既得権のものはともかく、 余り細かく規制されて、使えない色の組み合わせが増えるのもよろしくない。 かといって、組み合わせを逃げて単色のものが増えても困りものだ。
よりわかりやすく、使いやすくするには、色による識別のしやすさが重要だが、 具体的にどうすればよいのかはCUDと併せて難しい問題だ。

【使いやすさについての愚考】
別段構わないのだが、財布の中にはグリーン系のカードが既に3枚あるのでもう一枚グリーンが増えることになる。
-・・・-
色の組み合わせでの意匠権が云々される昨今だが、だれもが知ってる既得権のものはともかく、 余り細かく規制されて、使えない色の組み合わせが増えるのもよろしくない。 かといって、組み合わせを逃げて単色のものが増えても困りものだ。
-・・・-
よりわかりやすく、使いやすくするには、色による識別のしやすさが重要だが、 具体的にどうすればよいのかはCUDと併せて難しい問題だ。
【使いやすさについての愚考】
「シリンドリカル ステップ スカルプチャ」・・・この舌をかみそうになる言葉に私が初めて接したのは、1980年代初旬だったと思う。
キーの形状の種類のことである。


その頃のキー形状と言えば、このシリンドリカル・ステップ スカルプチャが主流で、 5インチのフロッピーディクスで起動する初代のIBM-PCのキーボードもそうだったように思う。
うろ覚えではあるが、RSIに配慮し繰り返し使用しても負担が少ないキーのDINかなにかの規格を継承している と、どなたかからか伺ったような記憶もある。

その後、キーボードのロープロファイル化(低背化)とともに、ノートパソコンや携帯端末の薄型化の流れで、キーボードもフラットなキーが多くなってきた。
ノートパソコンなどでは、可搬性を優先して薄く構成できるフラットキーを選択するのは当然だとおもう。
しかし、いまではデスクトップパソコンに付属のキーボードや、別売のキーボードですらフラットのものが主流になりつつある。
「シリンドリカル ステップ スカルプチャ」に固執する必要はないが、見た目よりも使いやすさに重きを置いたモノが選択肢として増えていってほしいと思う。
<PR>
キーの形状の種類のことである。
| 形状 | 効用 | |
| シリンドリカル | キートップの中央が円柱状に凹んでる | 隣のキーに誤って触れにくい |
| ステップ | キーが階段状に配置されている | 奥や手前のキーを誤って打鍵しにくい |
| スカルプチャ | キーボードが湾曲している。 | 指の動きに無駄が少ない |
その頃のキー形状と言えば、このシリンドリカル・ステップ スカルプチャが主流で、 5インチのフロッピーディクスで起動する初代のIBM-PCのキーボードもそうだったように思う。
うろ覚えではあるが、RSIに配慮し繰り返し使用しても負担が少ないキーのDINかなにかの規格を継承している と、どなたかからか伺ったような記憶もある。
その後、キーボードのロープロファイル化(低背化)とともに、ノートパソコンや携帯端末の薄型化の流れで、キーボードもフラットなキーが多くなってきた。
ノートパソコンなどでは、可搬性を優先して薄く構成できるフラットキーを選択するのは当然だとおもう。
しかし、いまではデスクトップパソコンに付属のキーボードや、別売のキーボードですらフラットのものが主流になりつつある。
「シリンドリカル ステップ スカルプチャ」に固執する必要はないが、見た目よりも使いやすさに重きを置いたモノが選択肢として増えていってほしいと思う。
【使いやすさについての愚考録】
<PR>
|
|
iPhone5からiPhone6に変えてからひと月になりました。
サイズが一回り大きくなるので、ワンハンドオペレーションができるか気になっていたのですが、
落下防止リング付ケースや、「アイコン達よ、近う寄れ」機能(ホームボタンの2回タッチ)も有効に活用して 特に不自由なく使えています。
ところが、別のところでちょっと不満がなことが。ときおり、 スリープボタンを押したつもりが、音量ボタンが入ったり、その逆とかに。
気を付けて操作すればそんなことにはならないのですが、電車の中での手探り操作とか、とっさのスクリーンキャプチャ(スリープ+ホーム)とかでは意図とは違うふるまいになってしまいます。
iPhone5ではスリープボタンが上で音量ボタンが左側でしたのでそんなことは起こりませんでした。

ハンドヘルドデバイスで握り方向の両側にボタンを配置しているデザインも稀ですので、ちょっと残念に思うところです。
サイズが一回り大きくなるので、ワンハンドオペレーションができるか気になっていたのですが、
落下防止リング付ケースや、「アイコン達よ、近う寄れ」機能(ホームボタンの2回タッチ)も有効に活用して 特に不自由なく使えています。
ところが、別のところでちょっと不満がなことが。ときおり、 スリープボタンを押したつもりが、音量ボタンが入ったり、その逆とかに。
気を付けて操作すればそんなことにはならないのですが、電車の中での手探り操作とか、とっさのスクリーンキャプチャ(スリープ+ホーム)とかでは意図とは違うふるまいになってしまいます。
iPhone5ではスリープボタンが上で音量ボタンが左側でしたのでそんなことは起こりませんでした。
ハンドヘルドデバイスで握り方向の両側にボタンを配置しているデザインも稀ですので、ちょっと残念に思うところです。
ふと、外をちら見したら、三角形の白いモノが宙に浮かんでいてるように見えて、びっくり!どっきり!・・・ 一瞬のことでしたが。。。
で、iPhoneでパチリ。
かすんでたり、濁ってたり、そういう中でモノがどう見えるか、人によってそれぞれですね。
で、iPhoneでパチリ。
かすんでたり、濁ってたり、そういう中でモノがどう見えるか、人によってそれぞれですね。
【CUDへの一考察】
お世話しているサイトのリニューアルをしていて・・・
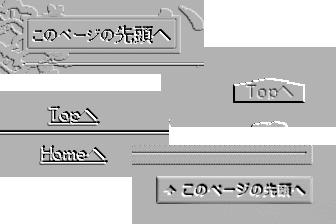
おっと 「To Top」が無い。 ページの下部にあってクリックしたら最上部のアンカーへ飛ばすお決まりのリンクだ。 それを置き忘れていた。
これはまずい・・・で、速攻で追加をしました。

ところが、この機会に大手サイトの下の方を改めて見てみたら、「Top へ」がついていないサイトが結構多いことに気付いた。 むしろ、付けていない方が主流といった感さえもある。
ひと昔に比べたら、一ページの長さは短くする流儀になってきた。アウトライニングやナビゲーションを工夫によるもので、これは良いトレンドである。だから「Top へ」を敢えて置くのはイマドキのウェブマスターさんにはダサク感じるのかもしれない。
一方で、マウス、ましてやドラッグ/ホイールといった操作が苦手な方々がページをご覧になっていることを忘れてはならない。 「Top へ」が置いてあれば、上部のナビゲーション部が見える範囲へワンクリックで行ける機動性は大きい。 もし、Webページのトレンドとしてこの「Top へ」が無くなっていくのだったら間違いだ。 レイアウト的にさほど邪魔をするものでもないのだから、無くすといった退化はさせず維持をすべきパートである。
偉そうなことを言っているが、自分も「Top へ」を置き忘れていたし、更に、このブログにもついていなかったというオチまでついてしまった。
なので、この記事は自分への言い聞かせでもある。
アクセシビリティーには、こういった事を忘れずに、随時積み重ねて行くことが重要なのだと思う。
PS.)
そういえば、昔(1990年代?) 、 Webぺージには”テキスト版はこちら”、&というリンクを置いた時代があった。その時代からも進化していって今があるのだが、特定のコンテンツやユーザーには、あの頃のスタイルのほうが今風なのかも? と To Topについての一考」から思ったりもした。
おっと 「To Top」が無い。 ページの下部にあってクリックしたら最上部のアンカーへ飛ばすお決まりのリンクだ。 それを置き忘れていた。
これはまずい・・・で、速攻で追加をしました。
ところが、この機会に大手サイトの下の方を改めて見てみたら、「Top へ」がついていないサイトが結構多いことに気付いた。 むしろ、付けていない方が主流といった感さえもある。
ひと昔に比べたら、一ページの長さは短くする流儀になってきた。アウトライニングやナビゲーションを工夫によるもので、これは良いトレンドである。だから「Top へ」を敢えて置くのはイマドキのウェブマスターさんにはダサク感じるのかもしれない。
一方で、マウス、ましてやドラッグ/ホイールといった操作が苦手な方々がページをご覧になっていることを忘れてはならない。 「Top へ」が置いてあれば、上部のナビゲーション部が見える範囲へワンクリックで行ける機動性は大きい。 もし、Webページのトレンドとしてこの「Top へ」が無くなっていくのだったら間違いだ。 レイアウト的にさほど邪魔をするものでもないのだから、無くすといった退化はさせず維持をすべきパートである。
偉そうなことを言っているが、自分も「Top へ」を置き忘れていたし、更に、このブログにもついていなかったというオチまでついてしまった。
なので、この記事は自分への言い聞かせでもある。
アクセシビリティーには、こういった事を忘れずに、随時積み重ねて行くことが重要なのだと思う。
PS.)
そういえば、昔(1990年代?) 、 Webぺージには”テキスト版はこちら”、&というリンクを置いた時代があった。その時代からも進化していって今があるのだが、特定のコンテンツやユーザーには、あの頃のスタイルのほうが今風なのかも? と To Topについての一考」から思ったりもした。
担当することになったホームページのバナーロゴで、
「 う」の文字が
う」の文字が
しんにゅうに点がひとつの になっていてたので、
になっていてたので、
ロゴを作り直して、しんにゅうに点が二つの に・・・
に・・・
と、ようやく新ロゴに切り替えを終えたところで、
★ 「ふぉんと?(本当?) もっと早く言ってよ!」
☆「(なら、もっと早くに聞いてよ。。。)」
ということでして、早速調べてみると・・・
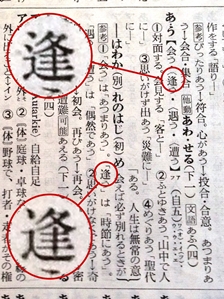
なるほど、確かにそうですね。同じ文字の「逢」でも、フォントによって点が一つのと二つのと両方ありますね。
何故そんなことになってるの? とググるてみると、これまたややこしいお話です。
この記事や、この記事が詳しいですね。大人の事情というか・・・ 何というか・・・
(私は知らなかったけど、ずいぶん前からの問題のようで、同じようなことが「辻」さんや「葛城市」の方は他人ごとではないのですね。失礼しました。
要は、逢は2点しんにゅうに決めたが、世には1点もある。だが、文字コードは両方とも同じ。(異字体は設定せず)
なので、「尭」と「堯」(「尭」の異字体)といった入力での切り分けは、「逢」はできません。
ということは、今、ご覧になっている端末・ソフト(が採用しているフォント)によっては、下の「逢」の形(点の数)が異なって見えている??
「逢う」は一点しんにゅうでした。レコード大賞は1971年で、ワープロはおろか、マイコンすらも未だ世に出ていない、もちろんJISの第一や第二といった漢字コードも制定されていない活字の時代でした。
このお話は半世紀のキャリーオーバーなんですね。これ。
「
しんにゅうに点がひとつの
ロゴを作り直して、しんにゅうに点が二つの
と、ようやく新ロゴに切り替えを終えたところで、
◇ ◇ ◇
☆ 「フォントによって両方あるよ!」 ・・・とのアドバイスが・・・★ 「ふぉんと?(本当?) もっと早く言ってよ!」
☆「(なら、もっと早くに聞いてよ。。。)」
◇ ◇ ◇
ということでして、早速調べてみると・・・
なるほど、確かにそうですね。同じ文字の「逢」でも、フォントによって点が一つのと二つのと両方ありますね。
何故そんなことになってるの? とググるてみると、これまたややこしいお話です。
この記事や、この記事が詳しいですね。大人の事情というか・・・ 何というか・・・
(私は知らなかったけど、ずいぶん前からの問題のようで、同じようなことが「辻」さんや「葛城市」の方は他人ごとではないのですね。失礼しました。
要は、逢は2点しんにゅうに決めたが、世には1点もある。だが、文字コードは両方とも同じ。(異字体は設定せず)
なので、「尭」と「堯」(「尭」の異字体)といった入力での切り分けは、「逢」はできません。
ということは、今、ご覧になっている端末・ソフト(が採用しているフォント)によっては、下の「逢」の形(点の数)が異なって見えている??
逢
それでどうこうする訳ではないのですが・・・
「逢う」は一点しんにゅうでした。レコード大賞は1971年で、ワープロはおろか、マイコンすらも未だ世に出ていない、もちろんJISの第一や第二といった漢字コードも制定されていない活字の時代でした。
ならば、ということで、


これを引っ張り出して当時の活字文字がどっちかを調べると

あれっ、
これを引っ張り出して当時の活字文字がどっちかを調べると
あれっ、
このお話は半世紀のキャリーオーバーなんですね。これ。
------こちらもよろしく!------
最近の記事
- 本ページに掲載されている全てのコンテンツの無断転載を禁止します。
- 本ページの内容を予告なく変更する場合があります。
- 本ページに掲載されている内容のご利用に関してはご自身の判断と自己責任でお願い致します。
- このホームページはリンクフリーです。
- Copyright (C) 2005-2018 JO3GBD. All rights reserved.
<トピックス>
便利な検索窓集
無線関連番組


![【送料無料】モービル・ハム入門 [ CQ ham radio編集部 ]](http://hbb.afl.rakuten.co.jp/hgb/?pc=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f5864%2f9784789815864.jpg%3f_ex%3d128x128&m=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f5864%2f9784789815864.jpg%3f_ex%3d80x80)



![【楽天ブックスならいつでも送料無料】近鉄奈良線街と駅の1世紀 [ 藤原浩 ]](http://hbb.afl.rakuten.co.jp/hgb/?pc=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f3610%2f9784779123610.jpg%3f_ex%3d240x240&m=http%3a%2f%2fthumbnail.image.rakuten.co.jp%2f%400_mall%2fbook%2fcabinet%2f3610%2f9784779123610.jpg%3f_ex%3d80x80)








![[商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。] [商品価格に関しましては、リンクが作成された時点と現時点で情報が変更されている場合がございます。]](https://hbb.afl.rakuten.co.jp/hgb/1a7d7eb9.e23c3882.1a7d7eba.7f68d7db/?me_id=1379127&item_id=10000000&m=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ffive-ten%2Fcabinet%2Fimgrc0077117976.jpg%3F_ex%3D80x80&pc=https%3A%2F%2Fthumbnail.image.rakuten.co.jp%2F%400_mall%2Ffive-ten%2Fcabinet%2Fimgrc0077117976.jpg%3F_ex%3D80x80&s=80x80&t=picttext)










