カレンダー
ブログ&サイト内検索
最近の記事
最近の動画
最近のコメント
カテゴリー
[ハムライフ]
(263)
[お手軽移動運用]
(43)
[自作室]
(72)
[アパマンアンテナ]
(5)
[出来事]
(62)
[雑記帳]
(63)
[JT65/FT8]
(6)
[UD関係]
(22)
[IchigoJam]
(99)
[IchigoHam]
(49)
[SDR]
(0)
[ハム川柳]
(3)
[備忘録]
(36)
[カムバック・ハム]
(15)
[未選択]
(3)
[GBD号改造記]
(5)
[外部キーパッド]
(25)
リンク
にほんブログ村
久しぶりのホームページいじりに関する記事です。
こちらのページを横3段組みレイアウトに変更したのですが・・・その過程で、ちょっと問題が。
ブラウザーで見たら段が乱れてしまい、本来は横に3段組みになるはずが、縦に段が並んでしまいました。
ところが、これはブラウザーをChromeでみたら乱れてますが、IE(Internet Explorer)ではきちんと横に三つに並んでいます。
最初はChromeのキャッシュの問題かとあれやこれやと試したりしましたが、結局、こちらのページでご紹介されている問題だと分かりました。

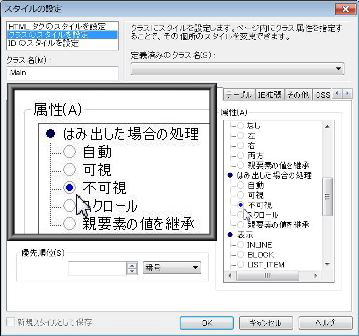
で、CSSで親要素のDIVに「はみ出した場合の処理=不可視」にして"overflow:hidden"をかけて一発解決!ありがとうございました。
さて、こういったブラウザーで見え方が異なる問題。思えば、もう四半世紀も前のことですが、MicrosoftからIE(Internet Explorer)が出てきて、フレームの境界線が見えるとか見えないとか云々したのを覚えています。HTML Tagの本にIE とかNSとかそのバージョンによって使える使えないのマークがあったのを懐かしく思います。
(平成も終わろうとしている折、そんなお話は平成の時代に置いていくとして・・・)
ところでこのブログとホームページ。皆さんどんなブラウザーでご覧いただいているのかと気になり、早速・・・

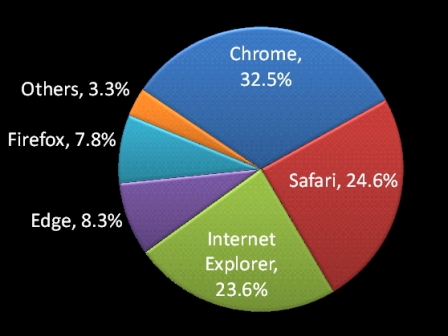
ブラウザー別アクセス
(過去一か月のJO3GBDホームページ/ブログのアクセス解析より)
なるほど。
IEは三番手ですね。Edge がもっと多いかのと思っていましたが。
さすがに Netscapeでご覧の方は一人もいらっしゃいませんでした。(笑)
#雑記帳 #Webmaster
こちらのページを横3段組みレイアウトに変更したのですが・・・その過程で、ちょっと問題が。
ブラウザーで見たら段が乱れてしまい、本来は横に3段組みになるはずが、縦に段が並んでしまいました。
ところが、これはブラウザーをChromeでみたら乱れてますが、IE(Internet Explorer)ではきちんと横に三つに並んでいます。
最初はChromeのキャッシュの問題かとあれやこれやと試したりしましたが、結局、こちらのページでご紹介されている問題だと分かりました。
で、CSSで親要素のDIVに「はみ出した場合の処理=不可視」にして"overflow:hidden"をかけて一発解決!ありがとうございました。
さて、こういったブラウザーで見え方が異なる問題。思えば、もう四半世紀も前のことですが、MicrosoftからIE(Internet Explorer)が出てきて、フレームの境界線が見えるとか見えないとか云々したのを覚えています。HTML Tagの本にIE とかNSとかそのバージョンによって使える使えないのマークがあったのを懐かしく思います。
(平成も終わろうとしている折、そんなお話は平成の時代に置いていくとして・・・)
ところでこのブログとホームページ。皆さんどんなブラウザーでご覧いただいているのかと気になり、早速・・・
ブラウザー別アクセス
(過去一か月のJO3GBDホームページ/ブログのアクセス解析より)
なるほど。
IEは三番手ですね。Edge がもっと多いかのと思っていましたが。
さすがに Netscapeでご覧の方は一人もいらっしゃいませんでした。(笑)
#雑記帳 #Webmaster
PR

