カレンダー
ブログ&サイト内検索
最近の記事
最近の動画
最近のコメント
カテゴリー
[ハムライフ]
(263)
[お手軽移動運用]
(43)
[自作室]
(72)
[アパマンアンテナ]
(5)
[出来事]
(62)
[雑記帳]
(63)
[JT65/FT8]
(6)
[UD関係]
(22)
[IchigoJam]
(99)
[IchigoHam]
(49)
[SDR]
(0)
[ハム川柳]
(3)
[備忘録]
(36)
[カムバック・ハム]
(15)
[未選択]
(3)
[GBD号改造記]
(5)
[外部キーパッド]
(25)
リンク
にほんブログ村
担当することになったホームページのバナーロゴで、
「 う」の文字が
う」の文字が
しんにゅうに点がひとつの になっていてたので、
になっていてたので、
ロゴを作り直して、しんにゅうに点が二つの に・・・
に・・・
と、ようやく新ロゴに切り替えを終えたところで、
★ 「ふぉんと?(本当?) もっと早く言ってよ!」
☆「(なら、もっと早くに聞いてよ。。。)」
ということでして、早速調べてみると・・・
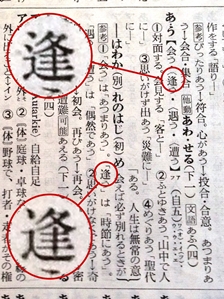
なるほど、確かにそうですね。同じ文字の「逢」でも、フォントによって点が一つのと二つのと両方ありますね。
何故そんなことになってるの? とググるてみると、これまたややこしいお話です。
この記事や、この記事が詳しいですね。大人の事情というか・・・ 何というか・・・
(私は知らなかったけど、ずいぶん前からの問題のようで、同じようなことが「辻」さんや「葛城市」の方は他人ごとではないのですね。失礼しました。
要は、逢は2点しんにゅうに決めたが、世には1点もある。だが、文字コードは両方とも同じ。(異字体は設定せず)
なので、「尭」と「堯」(「尭」の異字体)といった入力での切り分けは、「逢」はできません。
ということは、今、ご覧になっている端末・ソフト(が採用しているフォント)によっては、下の「逢」の形(点の数)が異なって見えている??
「逢う」は一点しんにゅうでした。レコード大賞は1971年で、ワープロはおろか、マイコンすらも未だ世に出ていない、もちろんJISの第一や第二といった漢字コードも制定されていない活字の時代でした。
このお話は半世紀のキャリーオーバーなんですね。これ。
「
しんにゅうに点がひとつの
ロゴを作り直して、しんにゅうに点が二つの
と、ようやく新ロゴに切り替えを終えたところで、
◇ ◇ ◇
☆ 「フォントによって両方あるよ!」 ・・・とのアドバイスが・・・★ 「ふぉんと?(本当?) もっと早く言ってよ!」
☆「(なら、もっと早くに聞いてよ。。。)」
◇ ◇ ◇
ということでして、早速調べてみると・・・
なるほど、確かにそうですね。同じ文字の「逢」でも、フォントによって点が一つのと二つのと両方ありますね。
何故そんなことになってるの? とググるてみると、これまたややこしいお話です。
この記事や、この記事が詳しいですね。大人の事情というか・・・ 何というか・・・
(私は知らなかったけど、ずいぶん前からの問題のようで、同じようなことが「辻」さんや「葛城市」の方は他人ごとではないのですね。失礼しました。
要は、逢は2点しんにゅうに決めたが、世には1点もある。だが、文字コードは両方とも同じ。(異字体は設定せず)
なので、「尭」と「堯」(「尭」の異字体)といった入力での切り分けは、「逢」はできません。
ということは、今、ご覧になっている端末・ソフト(が採用しているフォント)によっては、下の「逢」の形(点の数)が異なって見えている??
逢
それでどうこうする訳ではないのですが・・・
「逢う」は一点しんにゅうでした。レコード大賞は1971年で、ワープロはおろか、マイコンすらも未だ世に出ていない、もちろんJISの第一や第二といった漢字コードも制定されていない活字の時代でした。
ならば、ということで、


これを引っ張り出して当時の活字文字がどっちかを調べると

あれっ、
これを引っ張り出して当時の活字文字がどっちかを調べると
あれっ、
このお話は半世紀のキャリーオーバーなんですね。これ。
PR


