カレンダー
ブログ&サイト内検索
最近の記事
最近の動画
最近のコメント
カテゴリー
[ハムライフ]
(263)
[お手軽移動運用]
(43)
[自作室]
(72)
[アパマンアンテナ]
(5)
[出来事]
(62)
[雑記帳]
(63)
[JT65/FT8]
(6)
[UD関係]
(22)
[IchigoJam]
(99)
[IchigoHam]
(49)
[SDR]
(0)
[ハム川柳]
(3)
[備忘録]
(36)
[カムバック・ハム]
(15)
[未選択]
(3)
[GBD号改造記]
(5)
[外部キーパッド]
(25)
リンク
にほんブログ村
今日、PCでホームページを見るとなんか変!

レイアウトが少し崩れています。
もともと薄い線であるはずの罫線がソリッド線になっていたり、横断線の位置が変わっていたり、アイコン位置がずれていたり・・・ 昨日までは、ちゃんときれいになっていたのに。
スマホで見たら大丈夫でした。PCでも、ブログのページだけは乱れていない!?

ブログページは、PCでは一見、このホームページの中にがあるように見えますが、実は全く別の作りなんです。
(ベースURLも違いますし、CSSも似せているだけで別モノです。)
なぜレイアウトが乱れるの? いや、それより昨日はOKだったのに今日になってなぜ? で、疑うべきは・・・と・・・
ありました。

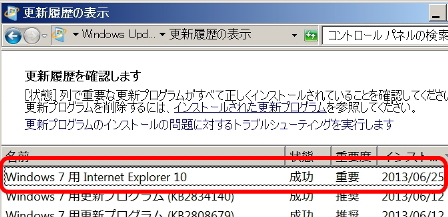
私のPCのインターネットブラウザー(IE)が自動アップデートし、今日からは新しいIEになっているようです。そういえば、今朝はパソコン起動に時間がかかっていましたし。
ということは、新IEさんと私の作ったホームページが相性が悪くて、ブログとの相性は大丈夫 ということ。
まあ、所詮、素人のホームページでタグも結構いい加減ですので、これまでのIEさんが大目にみてくれたけど、新しいIEさんは・・・
ん、であれば、これ が有効なはずと・・・
が有効なはずと・・・
当たり!でした。

レイアウトの乱れはなくなりました。
新しいIEさんは、私のホームページは古い作りと解釈するようです。
あまり言いたくはないけど、ホームページの作り方も、近頃の流儀にこちらから合わせにいかないといけないのか と思ったりして・・・
取り急ぎ 当ホームページをポータルとしてPCでお使いの方へのQTC!
もしページが乱れて、見苦しくなったら、IEブラウザの上の(互換表示アイコン)↓ ↓ ↓ をクリックしてみてください。

古い作りと解釈される個所を特定して、近頃の流儀に合わしにいきます。そのうちに・・・
レイアウトが少し崩れています。
もともと薄い線であるはずの罫線がソリッド線になっていたり、横断線の位置が変わっていたり、アイコン位置がずれていたり・・・ 昨日までは、ちゃんときれいになっていたのに。
スマホで見たら大丈夫でした。PCでも、ブログのページだけは乱れていない!?
ブログページは、PCでは一見、このホームページの中にがあるように見えますが、実は全く別の作りなんです。
(ベースURLも違いますし、CSSも似せているだけで別モノです。)
なぜレイアウトが乱れるの? いや、それより昨日はOKだったのに今日になってなぜ? で、疑うべきは・・・と・・・
ありました。
私のPCのインターネットブラウザー(IE)が自動アップデートし、今日からは新しいIEになっているようです。そういえば、今朝はパソコン起動に時間がかかっていましたし。
ということは、新IEさんと私の作ったホームページが相性が悪くて、ブログとの相性は大丈夫 ということ。
まあ、所詮、素人のホームページでタグも結構いい加減ですので、これまでのIEさんが大目にみてくれたけど、新しいIEさんは・・・
ん、であれば、これ
当たり!でした。
レイアウトの乱れはなくなりました。
新しいIEさんは、私のホームページは古い作りと解釈するようです。
あまり言いたくはないけど、ホームページの作り方も、近頃の流儀にこちらから合わせにいかないといけないのか と思ったりして・・・
取り急ぎ 当ホームページをポータルとしてPCでお使いの方へのQTC!
もしページが乱れて、見苦しくなったら、IEブラウザの上の(互換表示アイコン)↓ ↓ ↓ をクリックしてみてください。
古い作りと解釈される個所を特定して、近頃の流儀に合わしにいきます。そのうちに・・・
PR

